Large poster, written and illustrated as a means of propaganda of what we do more or less every day for many years.

The first twenty years of Salaborsa
On December 13, 2001 the Salaborsa Library of Bologna was born: in twenty years its cosmos has expanded to collect and coordinate much of Bologna's cultural heritage through the web. For the library's birthday we have completely revamped the website: scattered among the various sections you will find the Strisce lunghe un anno initiative, which involves monthly artists Luogo Comune, Alberto Lot, Irene Penazzi and Lorenzo Ghetti, featured on our Illustratorium.

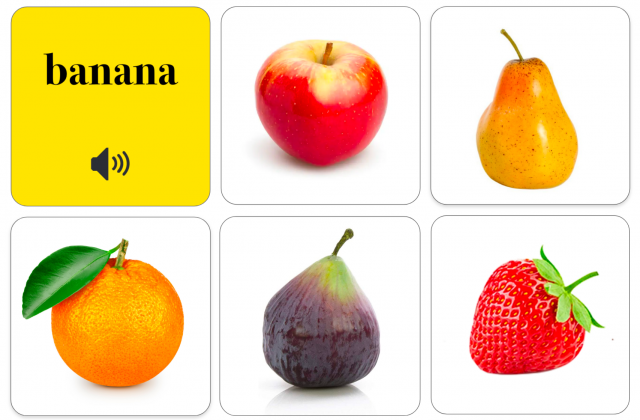
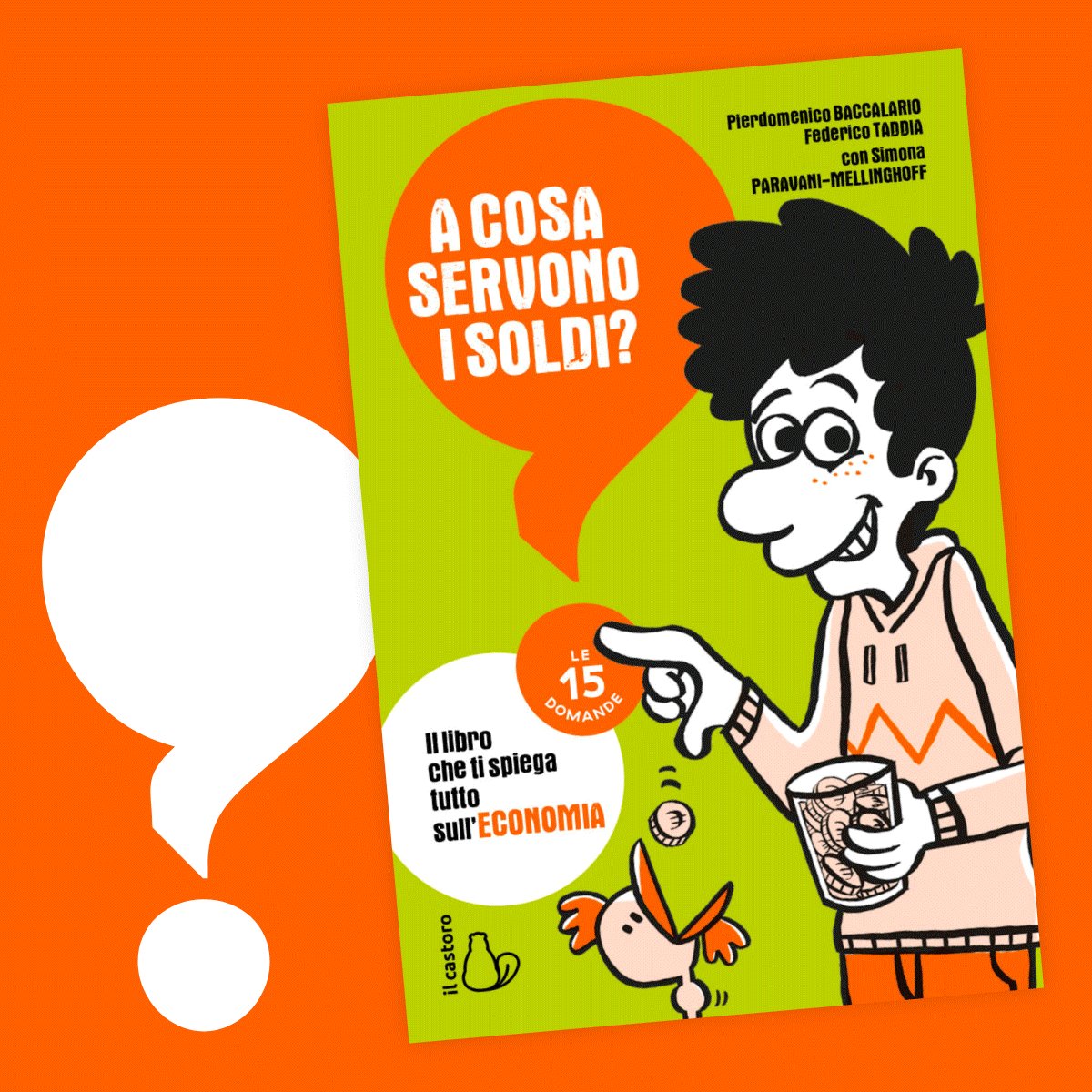
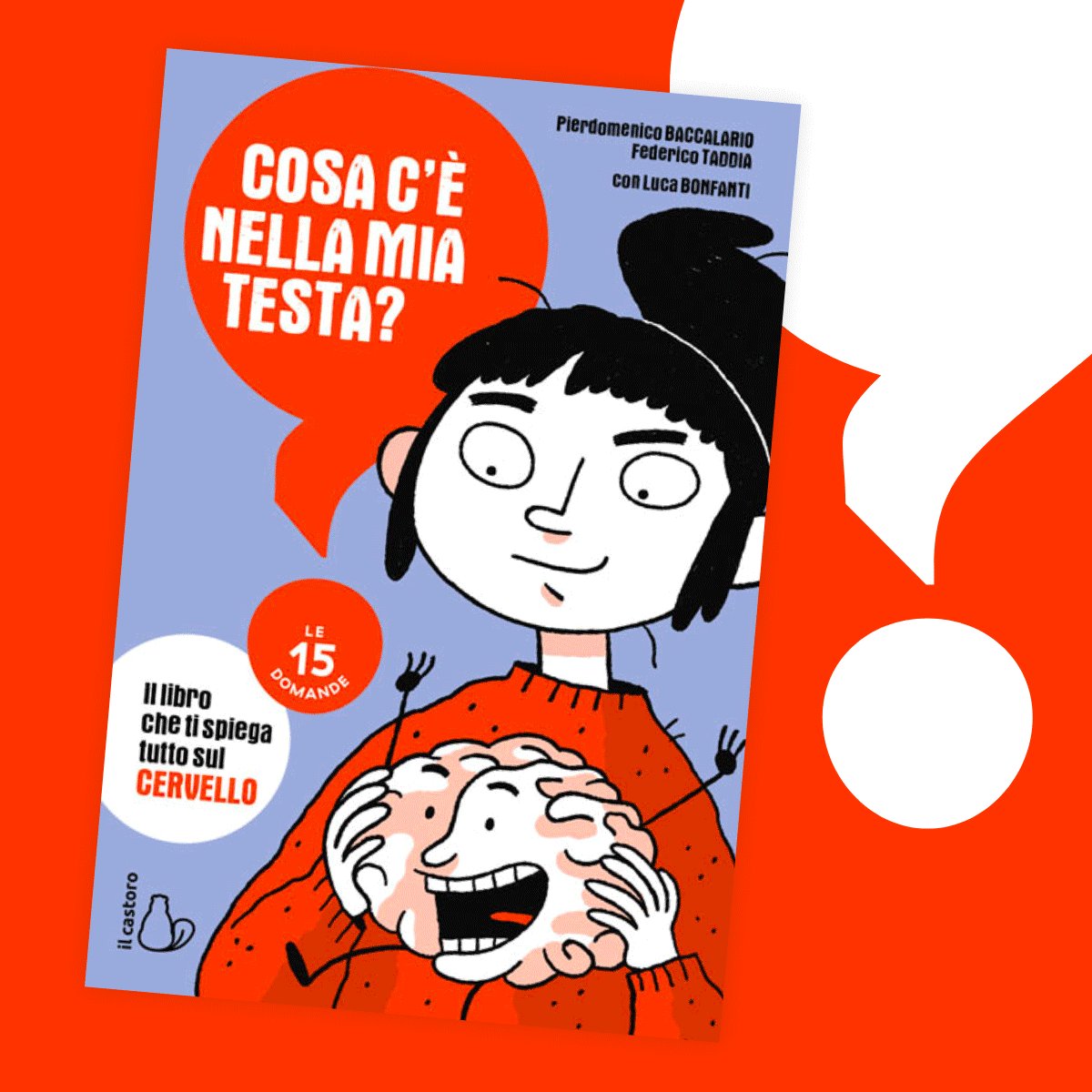
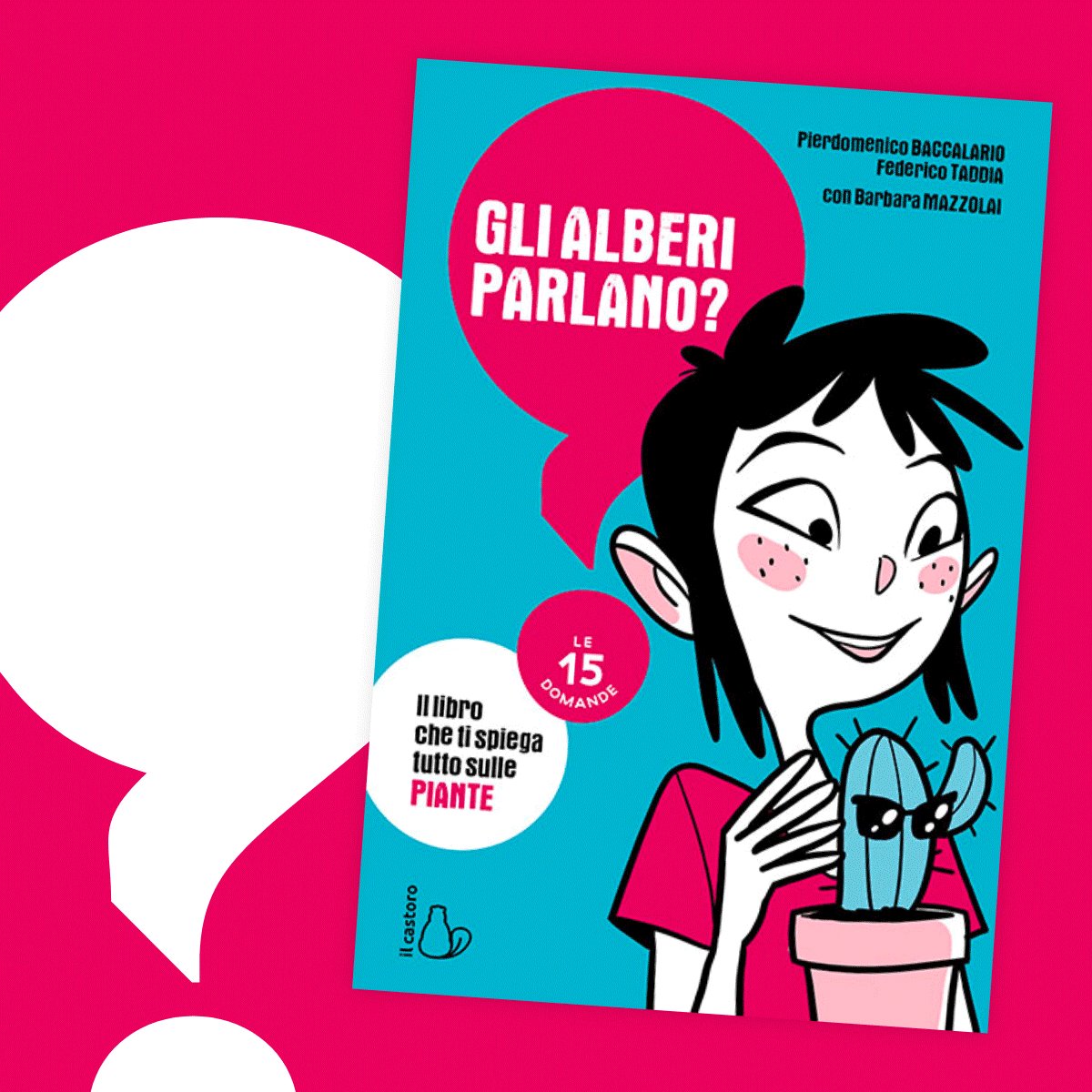
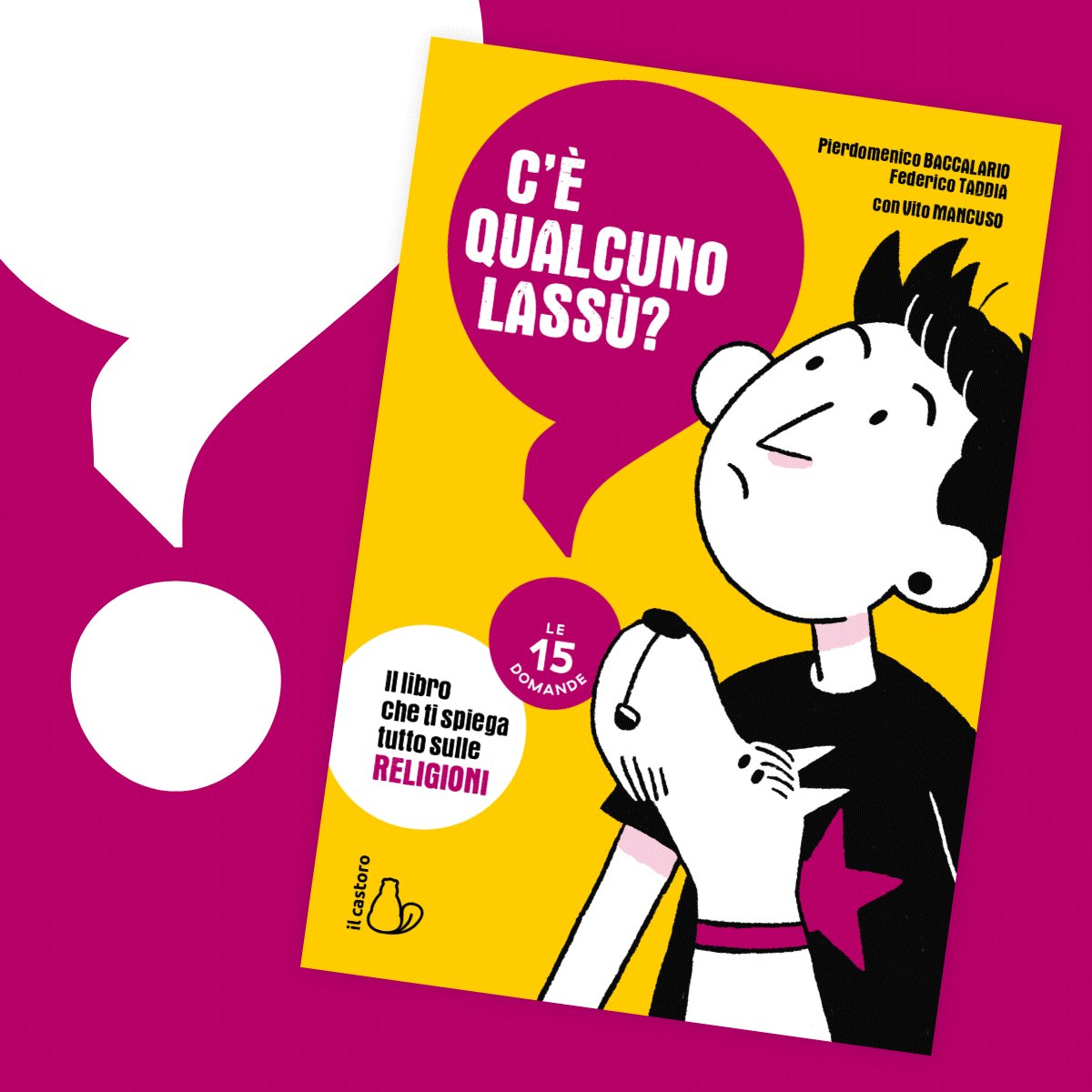
The 15 Questions
How to design a children's book that addresses the fundamental questions of life, the most useful but also the most challenging issues? Publishers are paying more and more attention to scientific dissemination dedicated to youngsters: these readings should be accompanied and encouraged with a solid and meticulous graphic design that never loses its rhythm between text, image and, if necessary, comic strips.
For Editrice il Castoro, we have designed on this basis the graphic design and layout of the encyclopedia The 15 Questions. 15 questions and 15 answers, 15 volumes, 15 colors, 15 illustrators.



Augmented Reality: know, design, augment
This is the title of a seminar on Augmented Reality to be held in Legnago by our Web AR Developer Nicolò Carpignoli, on November 4 at 2:30 p.m., as part of the Space 13 Innovation Lab project.
The free Zoom event is aimed at students, artists, artisans and small and medium-sized businesses who want to learn more about Augmented Reality as a tool to express ideas, promote business or create new cultural experiences. Features and limitations of this technology in Web and Mobile will be shown, plus a series of real-life use cases, starting with projects implemented in Chialab.

Chialab at Circonferenze 2030
People, Prosperity, Peace, Partnership, Planet: these are the subjects of the UN 2030 Agenda that we will connect to with three of our projects by tracing their genesis, design, development and maintenance. All within the Circonferenze 2030 review on Friday, October 29, 2021 from 4 to 6 p.m. in ABABO (Academy of Fine Arts of Bologna).
The review is promoted by ABABO and AIAP, curated by Danilo Danisi and Fabiana Ielacqua.
Info and program of Circonferenze 2030 here.
Image by Sara Carfora, first year of Ababo's three-year Graphic Design program.

Variable icons
How to represent a concept with just a few strokes, make it recognisable at all sizes, without ambiguity of meaning, consistent with the context and weights of typography.
We multiplied this challenge by more than 200, and the Zanichelli icon set was born. They are incorporated in a truly variable font that accommodates not only the play of curves and squares of the IBM Plex font, but also all its possible weights and thicknesses, each suited to a different circumstance.
The variability of weights and sizes allows for use on books, sites, apps and creates a consistent environment across devices, thus facilitating navigation, reading and studying.


Shortening the distance
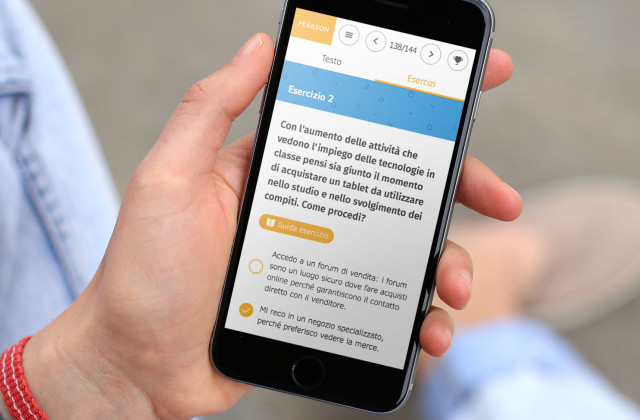
With social distancing due to Covid, the focus on digital education has grown tremendously. To facilitate studying on different devices has become a priority as well as to shorten the distance between teachers and students.
These are the four main beams we are working on: accessibility in view of 2025, platforms for aggregating and sharing learning materials, simple to produce and easy to distribute Learning Objects, integration with Google Classroom, Teams, Blackboard. Find some examples below.

Learning Objects
Lightweight, independent, easy to make, distribute, use. Learning Objects are the ideal solution to the needs of those who offer vertical training, distributed in small learning modules and customized to the user.
Texts, images, videos, audios, exercises, crosses, blanks to be filled in, highlights, links, drag and drop in the right place, maps: we have been carefully modulating them for years, attentive to accessibility, using ad-hoc designed editorial systems. Now we are spoilt for choice: timelines, quizzes, karaoke videos, cartography... or of course tailor-made learning objects, modeled and co-designed for very specific needs.
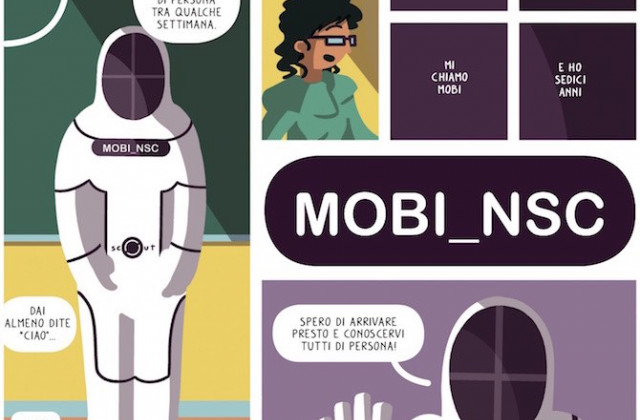
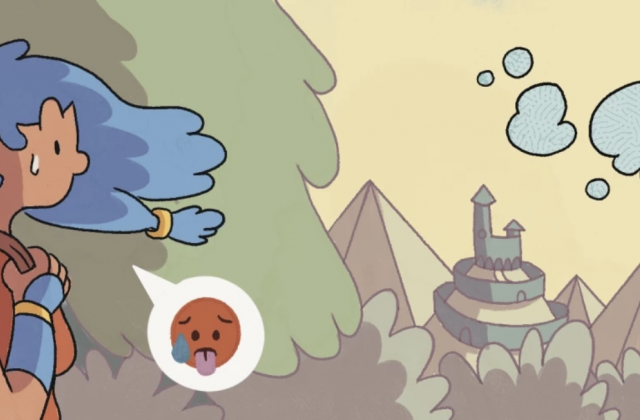
For the Dante Alighieri Society, a flagship in the teaching of Italian for foreigners, we created an extensive catalog of Learning Objects with illustrations by Sara Cimarosti.
Here’s a self-commissioned one with a very different subject.

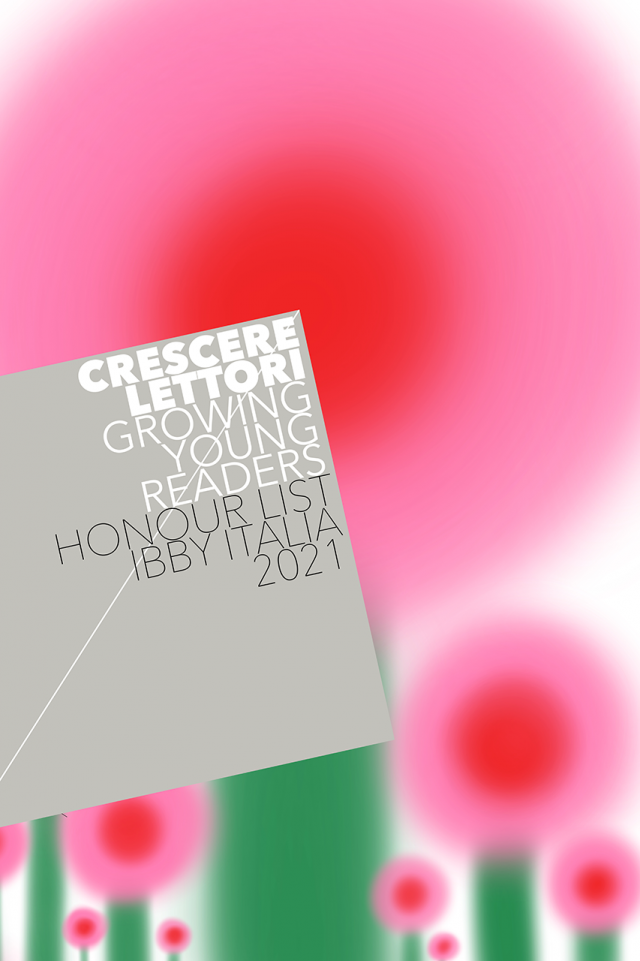
Growing readers
We support Ibby Italia in raising readers.
We did this with the redesign of the visual assets Ibby Italia, the catalog of Italian authors and publishers: Crescere lettori - Growing young readers, Ibby Italia honour list 2021. All with illustrations by Olimpia Zagnoli.





Fscire
The Foundation for Religious Sciences (Fscire) asked us to improve the performance of communicating their extensive cultural activities:
Needs and process analysis, visual identity design and coordination, graphic design of the magazine In Diem, web design and website development... in the coming months we will instead sink into the archives and catalogs of the foundation's libraries so that researchers and students can have a complete and functional experience for their research.



Le Scuole
Erased by earthquake, a closed school, a long silence, renovation, and finally, rebirth.
Almost ready now: Le Scuole will reopen in Pieve di Cento including a library and an art gallery.
In four years of work with the city administration, TASCA studio (re-functionalization) and photographer Luca Capuano (documentation of the earthquake damage), we have picked up the traces of the past, read the walls, proposed a name and a visual identity system with the hope of stitching up the wound through a new interpretation of graphic systems that already belonged to Le Scuole.







DARE. Visual assets
DARE is the name of the process that stimulates the regeneration of Ravenna's docks area (Darsena). We have developed visual assets and design systems: operational and functional tools for opportunities and content to germinate, grow and take root in the area – united by a strong identity.
DARE promotes digital transition and is supported by UIA. As project partners, we are engaged on several fronts: agile coaching, web design, visual design, datavis.








ALIR magazine
ALIR is the magazine of the Independent Children's Bookstore Association. We designed the layout in centimenters and reading type, with the tabloid format. Flowing, fluid, amply illustrated.
Central spread by Alessandro Sanna. Respectable typographic kit: Brevier / Riccardo Olocco, Valnera / Riccardo De Franceschi, both selected from CAST type foundry.




Eyes on Eyes
After the boom of Google Glasses and Oculus, to date is it possible to do AR/VR with web technologies?
This will be discussed in a talk held by our web developer Nicolò Carpignoli, Invited Expert at W3C and maintainer of AR.js.

Il diritto dei lupi
Stefano De Bellis and Edgardo Fiorillo's novel, published by Einaudi, is now in bookstores – with our cover illustration. To make one, there are those who do not read the book, those who give at most a glance at the summary, and those who feel the need to talk to the authors and spend themselves in painstaking research. We like to immerse ourselves in the story, follow it on its journey and ride the images it generates along the way: the forum, the Suburra, dice, gambling, the vestal, Cicero...

A few words about Augmented Reality
Developing in Augmented Reality on the Web: what are the free technologies currently available, without the need for ad hoc devices? Our Web XR Developer Nicolò Carpignoli will discuss this in the webinar on Wednesday, April 21, 7 p.m.

How to design the Ravenna Dockyards?
For the past year we have been involved as partners, designers and software developers in the European project UIA DARE. The core of the project is to support the regeneration of the Ravenna Dockyards (Darsena) by promoting a digital culture that is both real and operational.
In this first period we have built an editorial staff rooted in the environment, formed teams with partners, set up a visual ecosystem to accompany the many initiatives to come... We will talk about this with illustrators Daniele Castellano, Jacopo Ghisoni and Veronica Truttero on 10 April at 10.30 a.m., as part of the webtalks Tra dire e fare c’è di mezzo DARE.

Erickson fresh off the press
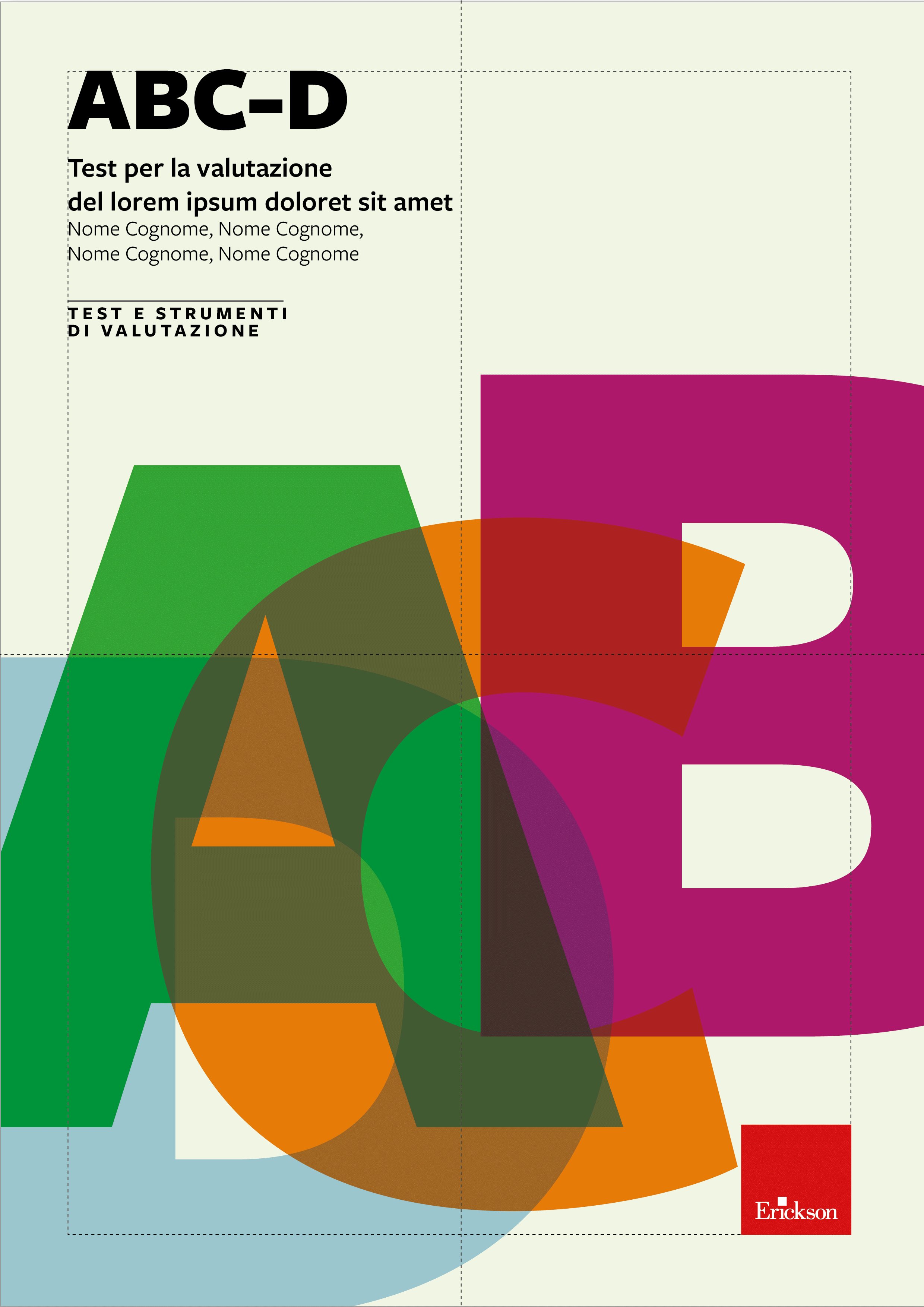
The new book design of some publications is taking shape.
The first covers, already on the shelves, are based on the guidelines of the Erickson design system, which we developed in the precovid era. The work on the five different book series starts from the reorganisation of the Erickson catalogue and aims at orienting the reader among the publisher's large offer. The design of the covers configures the identity of the series and the enhancement of the titles, which are differentiated according to subject area, use and profession.
Important note: the publisher's need to proceed internally and quickly imposed a rigorous and schematic design, which can be applied autonomously to all forthcoming publications.

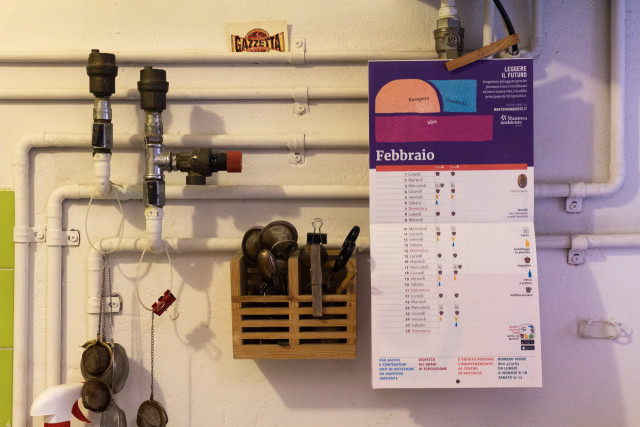
How to train yourself to read the future
One more household calendar -the fifth- for Mantova Ambiente and their waste recycling service: new instructions, new tips, new best practices for sustainability. But this year we wanted to think big! We boldly selected 36 words, 3 for each month, with which to train ourselves to think about the future.
“Leggere il futuro” è più di un calendario: è un attrezzo ginnico per le nostre menti, messe alla prova dal distanziamento sociale e dalla segregazione domestica. Un esercizio di sana e concreta immaginazione, dove siamo chiamati a leggere il futuro osservando equilibri, connessioni, sovrapposizioni tra forme grafiche, parole e colori.
Le parole dell’anno: evoluzione, riduzione, necessità, recupero, creatività, idea, durata, riuso, condivisione, bisogno, consumo, equilibrio, equità, ecologia, economia, lealtà, trasparenza, informazione, biodiversità, attenzione, salvaguardia, obiettivo, insieme, fiducia, curiosità, progetto, lungimiranza, responsabilità, benessere, prevenzione, qualità, cura, vita, comunità, partecipazione, individuo.


Technical trials of schwa
Working on the Patto per la Lettura website, we came across the schwa (ə), an innovative, increasingly popular glyph for solving our language's gender problems. But its use on the Web is a delicate challenge: here's an attempt to ponder the stakes.

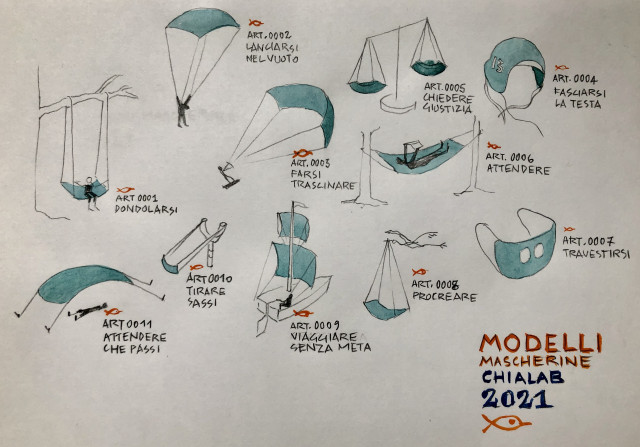
Masks 2021
A whole catalog of new ways to use the same old model.
Happy holidays from Chialab!