DockBooking
Come trovare un porto sicuro durante la navigazione.
Dockbooking è un’applicazione mobile per individuare, prenotare e pagare un attracco turistico per la propria barca in porti del mediterraneo.
Ci è stata commissionata nel corso del 2016 ed è entrata sul mercato nel giugno del 2017.




Abbiamo progettato l’interfaccia grafica, con un dettagliato lavoro di UX e UI. In seguito abbiamo sviluppato l’applicazione vera e propria per iOs e Android, architettato la struttura dati, realizzato gli algoritimi di calcolo dei prezzi e disponibilità, le API di interrogazione e il sistema gestionale per i singoli porti.
Immaginate di dover prenotare un albergo, dovendo però inserire anche la vostra altezza, il vostro peso e la vostra circonferenza; ottenendo poi in tempo reale prezzo e disponibilità su centinaia di luoghi diversi tenendo conto di tutte queste variabili. Questo è dockbooking.

Il nostro primo approccio è stato quello di definire in modo dettagliato un Minimum Viable Product, riducendo le numerose features accessorie inizialmente richieste e simulando casi utente reali.

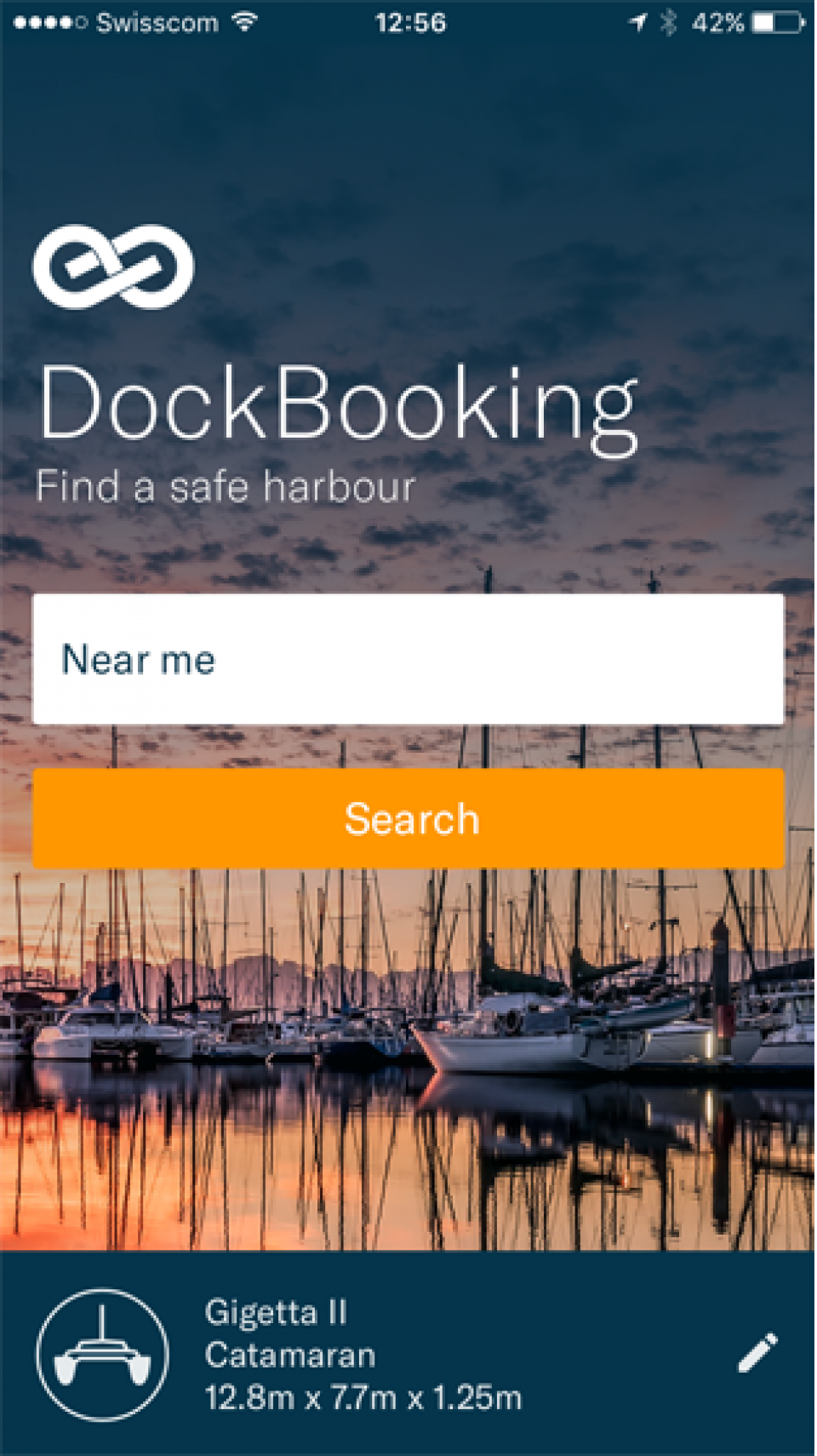
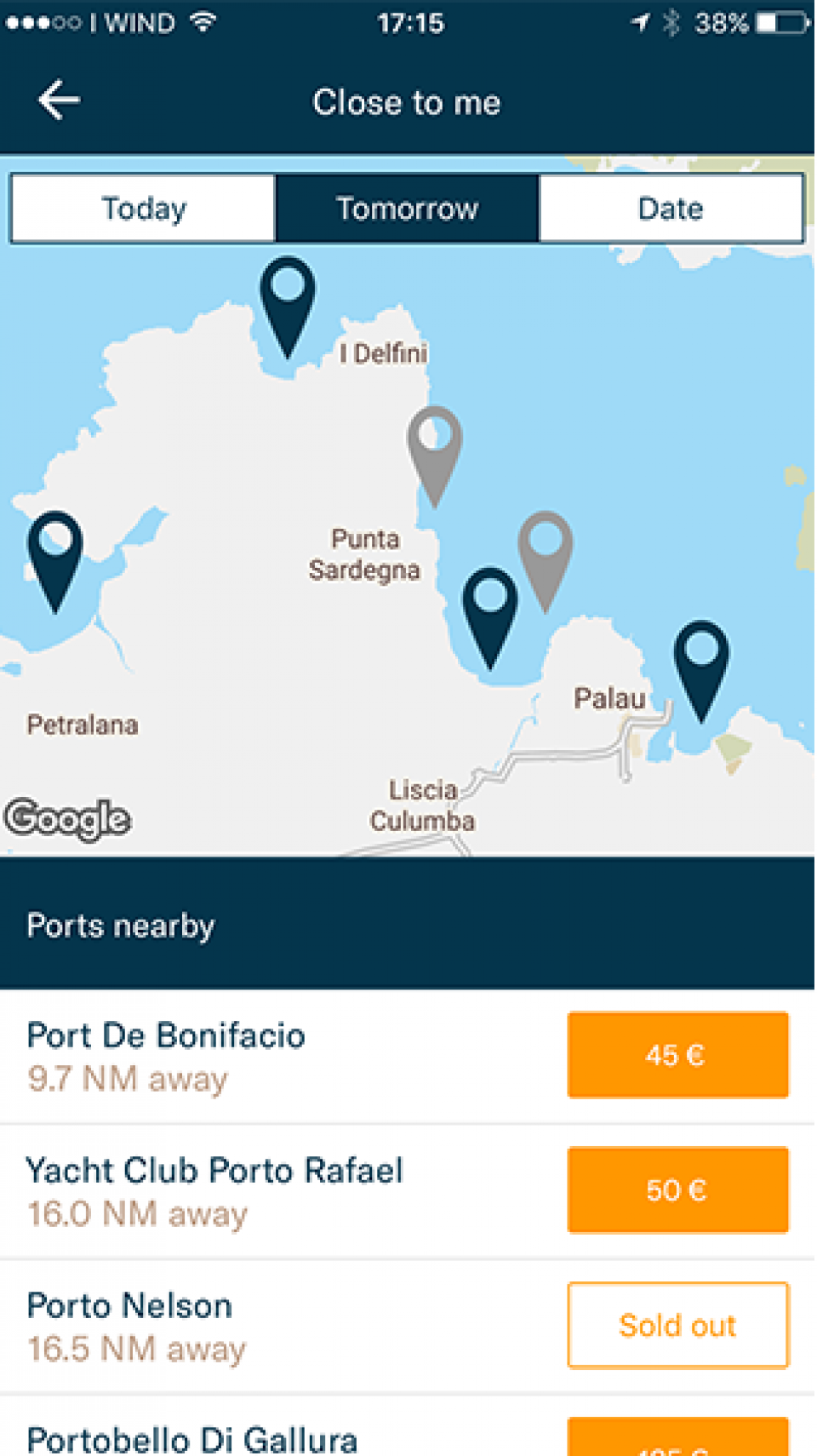
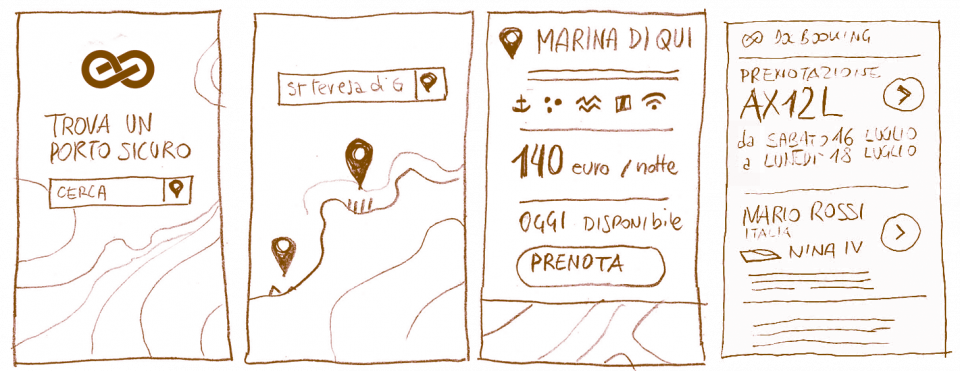
L’utente tipico è stato individuato come un diportista in zona non abituale, con necessità di trovare un approdo in tempi brevi. L’app è utilizzata per la pura prenotazione, e questa dev’essere eseguita col minimo numero di interazioni: scelgo un porto; prenoto per una data; pago con carta di credito.
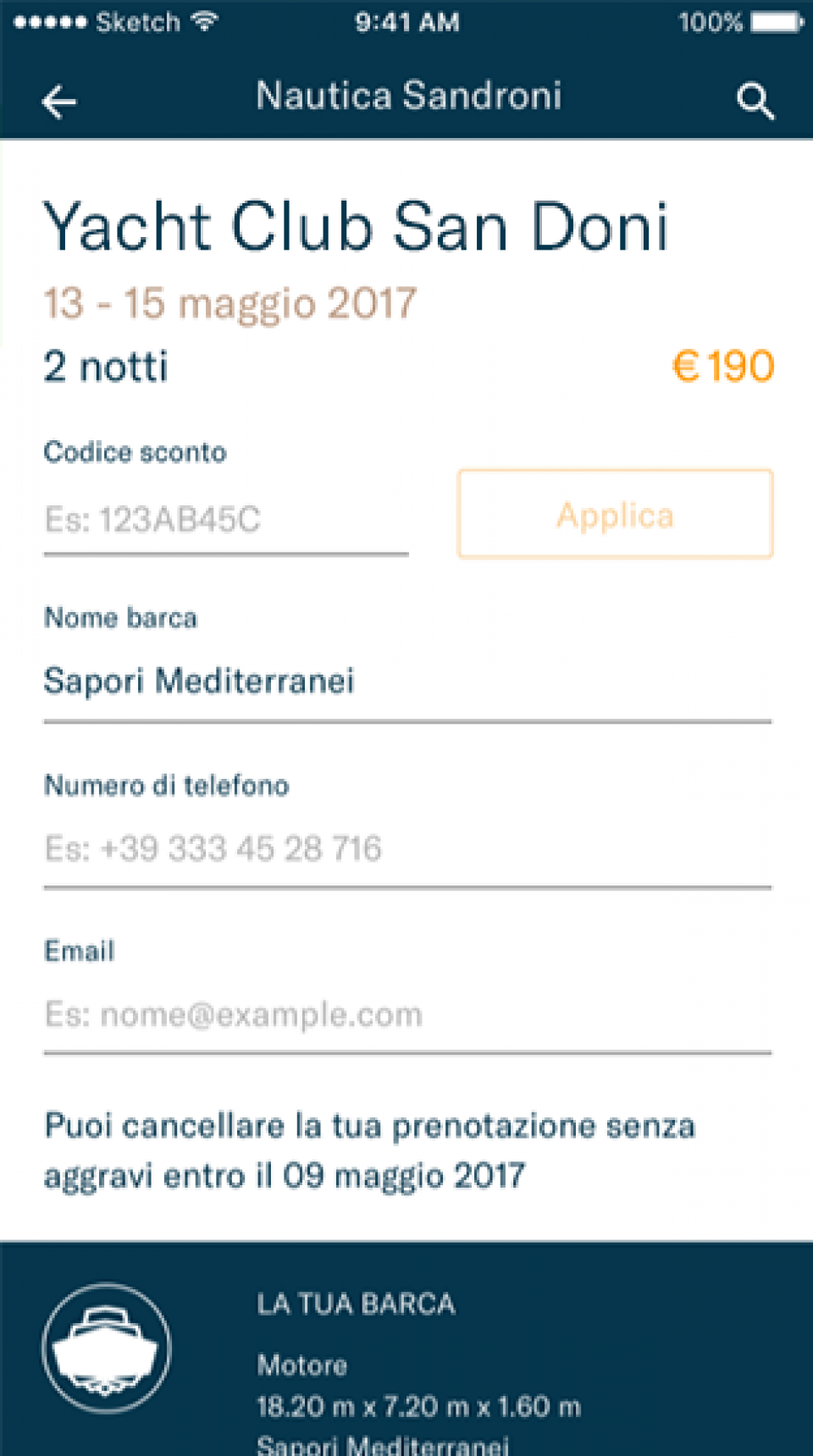
A differenza di un albergo, la prenotazione in un porto dipende essenzialmente dalle caratteristiche dell’imbarcazione e dunque abbiamo cambiato il protagonista dell’applicazione: non più il diportista ma la barca stessa e con questo approccio abbiamo ridotto al minimo la richiesta di informazioni personali.

In dockbooking è possibile prenotare praticamente senza inserire dati personali. Una volta comunicata la dimensione dell'imbarcazione, un'email e un numero di telefono il processo è completo.
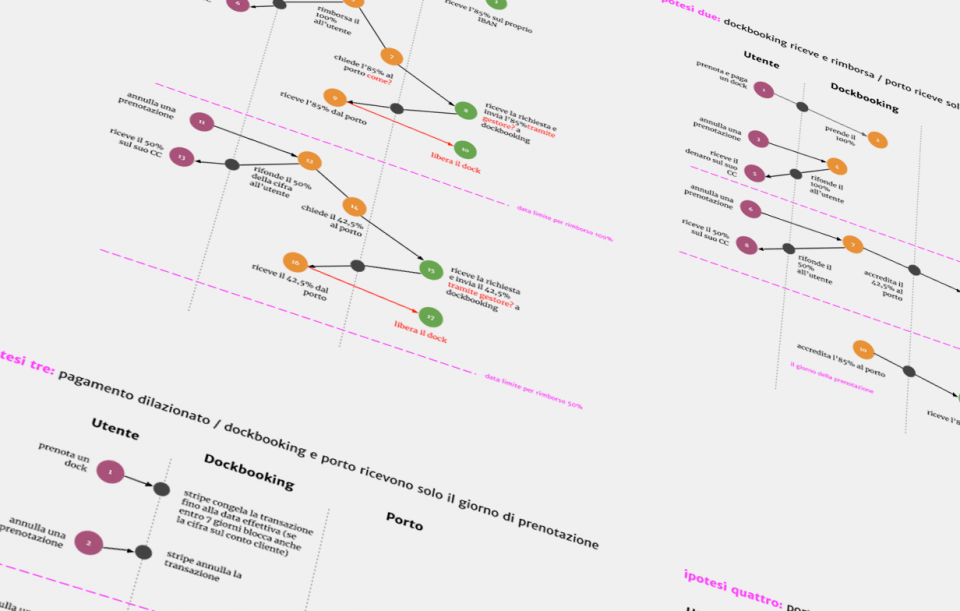
Il lavoro è stato eseguito in un team agile di 4 persone a cicli di 2 settimane per 6 mesi. È stato preceduto e affiancato da una fase di analisi e product design in cui tutte i flussi sono stati composti insieme al cliente. Uno dei compiti cruciali è stato quello di produrre analisi dei problemi e descrizioni delle soluzioni applicative comprensibili dagli stakeholders, tramite lavoro collaborativo e rappresentazioni visive.

Man mano che i prototipi venivano presentati ai porti, nell'impatto con i casi reali e le eccezioni, il business model continuava a modificarsi. Senza un solido metodo agile, sarebbe stato impossibile realizzare il progetto.
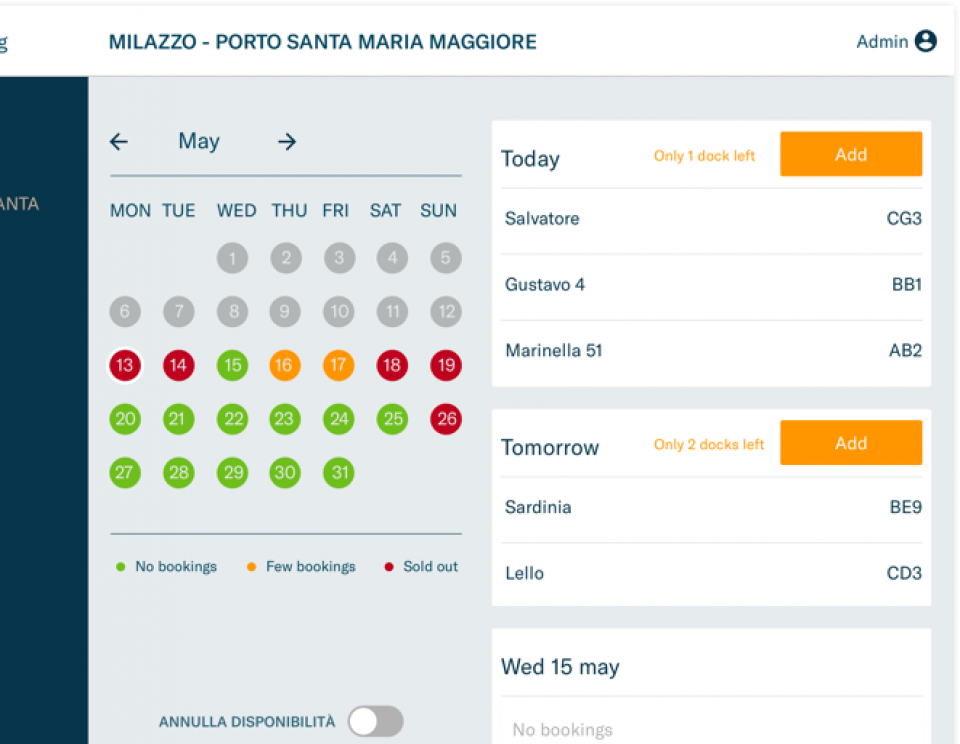
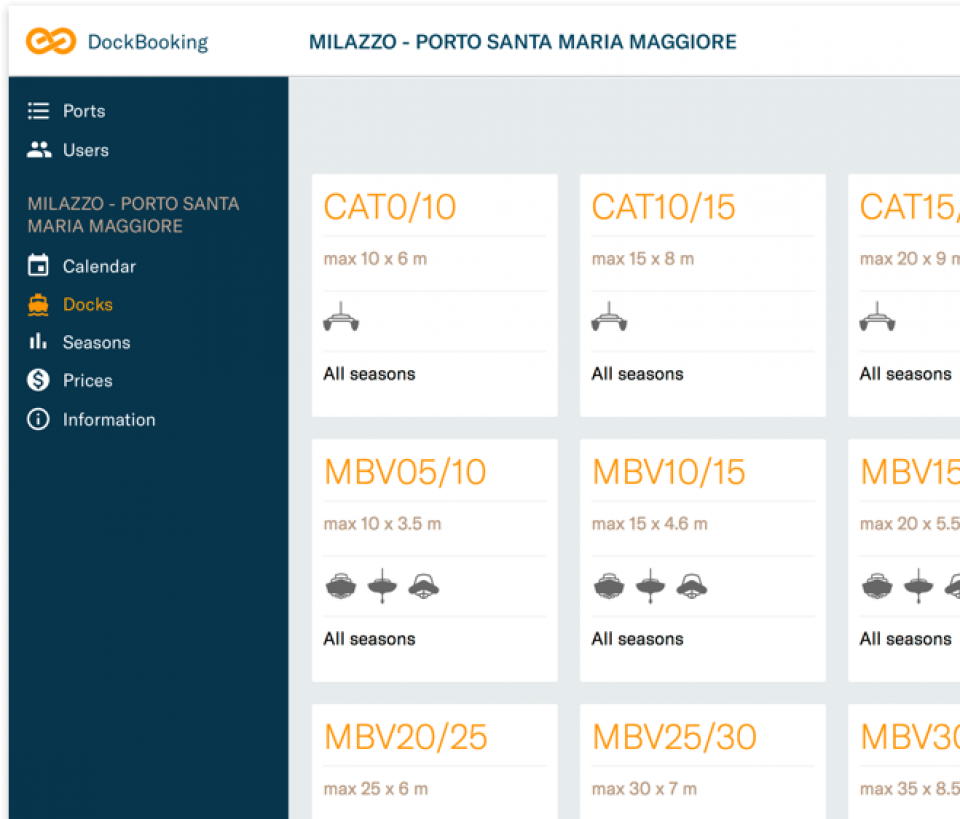
Accanto all’applicazione per il diportista, è stato sviluppato un sistema di gestione di prenotazioni, attracchi, stagioni e calendario ad uso del singolo porto.


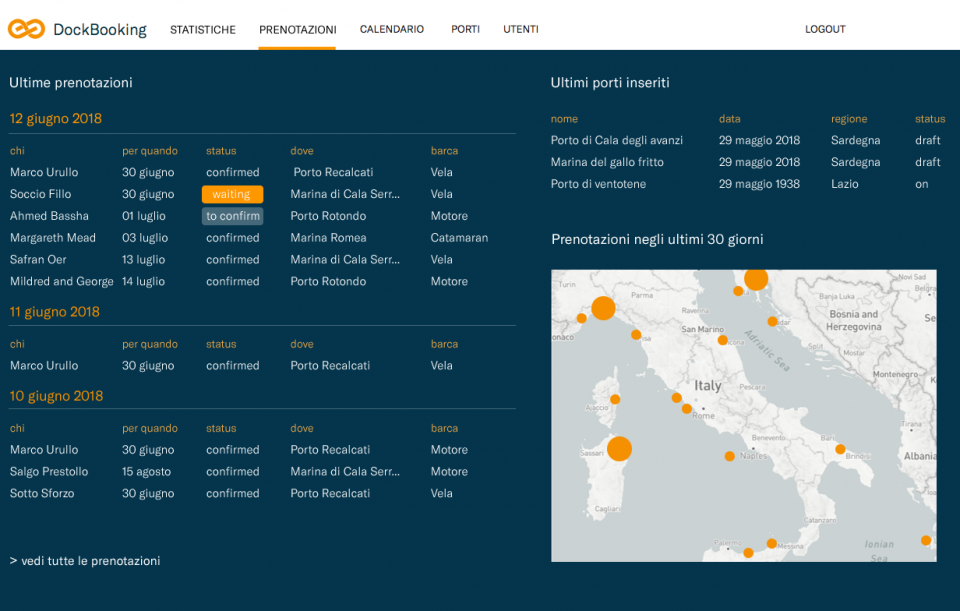
Ed un sistema di editing e controllo generale ad uso del management di Dockbooking

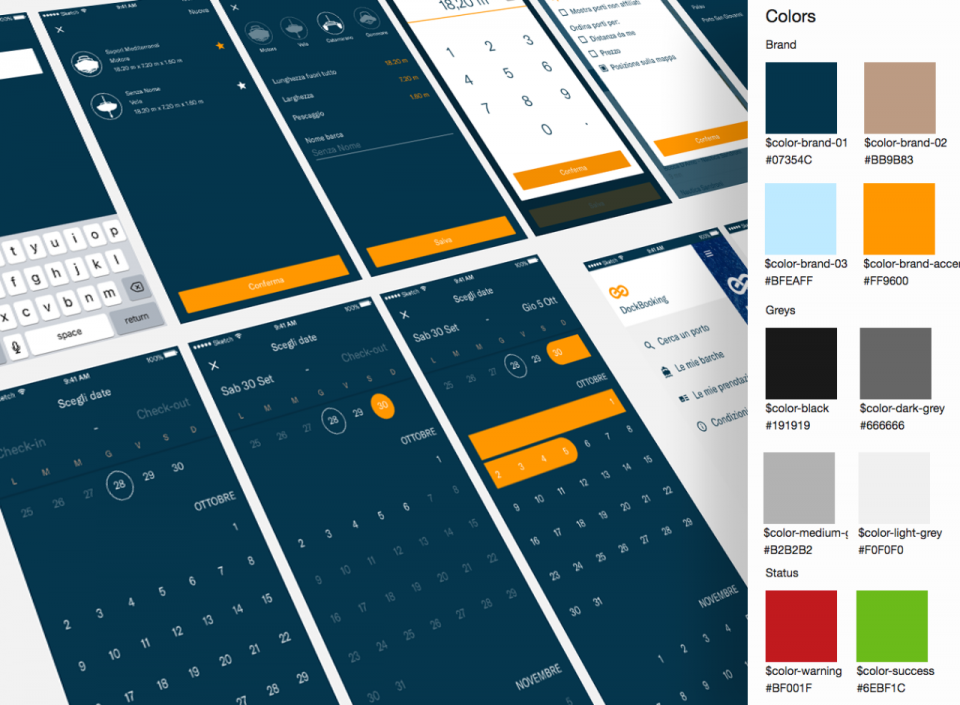
Il design system
Il lavoro sull’interfaccia grafica è stato approcciato creando un sistema di design generale a componenti, che valesse tanto per l’applicazione mobile del diportista, che per la parte gestionale del porto, che per la promozione.

Come carattere tipografico è stato scelto il GT America di Grillitype, una sintesi tra l'European Grotesque e l'American Gothic, per noi sopratutto una font molto versatile ed enormemente ricca, utilizzabile nei contesti disparati in cui Dockbooking viene declinato.

Per un progetto con un business model continuamente da raffinare, dei tempi ristrettissimi di realizzazione, con molte modifiche progettuali sul campo e in fase di test, un design system a componenti ha permesso un lavoro sincronico su tutte le parti rivelatosi indispensabile.
Identità
Abbiamo scelto nome e logotipo da una rosa di lavori precedenti al nostro arrivo e leggermente riadattati. Abbiamo riscritto il payoff, trovando un slogan che, pur declinato in diverse lingue, risulta sempre familiare e mantiene l’efficacia del significato originale:
- Trova un porto sicuro
- Find a safe harbour
- Arriver à bon port
- Finde einen sicheren Hafen
- Encuentra un puerto seguro
Il sito web è una semplice landing page promozionale, in attesa nel 2019 di realizzare anche la web app che si affiancherà alle app native sugli app store.

Il progetto è stato presentato alle fiere di Düsseldorf e Genova, per le quali sono stati realizzati materiali promozionali cartacei.